まいどnozpです!
今回はブログ運営には超必須なプラグインを紹介します!
その名は「Contact Form7」です!
Contact Form7とは
Contact Form7とはお問合せフォームを簡単に作成できるプラグインです。
HTMLの知識がなくても基本的な機能が最初から用意されており、「氏名」「メールアドレス」「題名」「メッセージ本文」の入力欄や送信ボタンなどが備わっています。
より活用したい方には、年齢や生年月日、満足度なども設定することができます。
ここでは最小限だけなので紹介できませんが、用途に合わせて設定してください。
前提として
①MacBookを使用しています。
→お使いのPCの環境によって設定方法に違いが生じ場合があります。
②ワードプレスを利用しています。
→ワードプレスを利用して、ブログ運営をしています。それ以外の人は機能しない場合があります。
③Googleアカウントを持っている。
→Googleアカウントが必要となります。事前にGoogleアカウントを作成しておきましょう。
Contact Form7の設定方法に進みましょう。
Contact Form7の設定方法
- WordPressの管理画面にログインします。
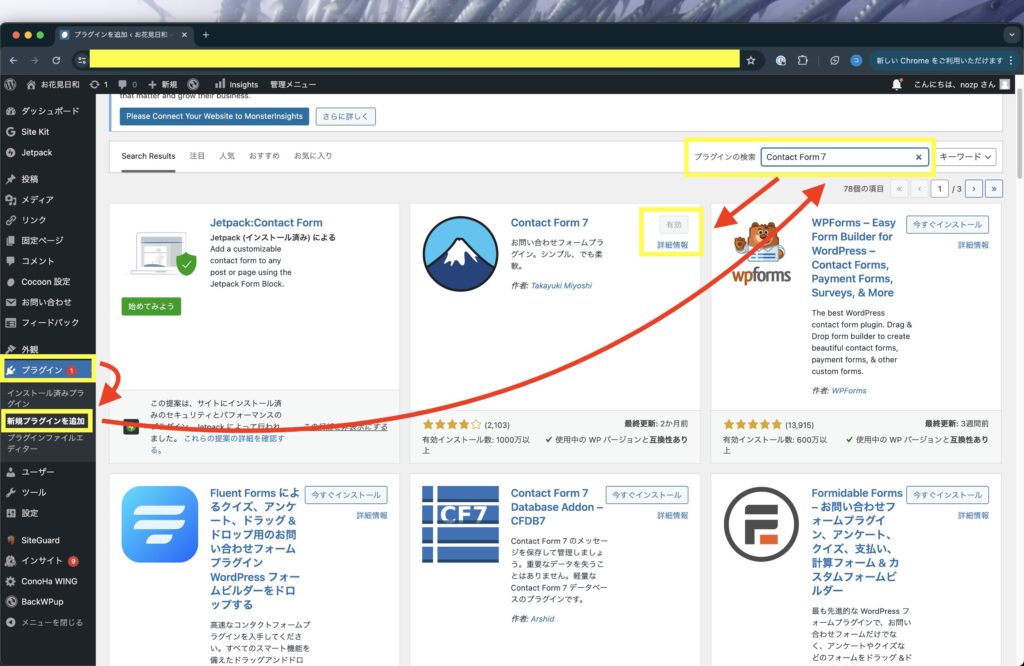
- 「プラグイン」→「新規プラグインを追加」をクリック。
- 「プラグインの検索」から「Contact Form7」を検索します。
- 「Contact Form7」を「今すぐインストール」→「Activate」をクリック。

- 管理画面に戻り管理メニューから「お問い合わせ」→「新規追加」をクリック。
- 「ここにタイトルを入力」という場所に分かりやすくするために「お問い合わせ」と記入すると、識別しやすくなります。
- フォーム内のコードがお問い合わせページの構成となります。デフォルトのままで大丈夫です。

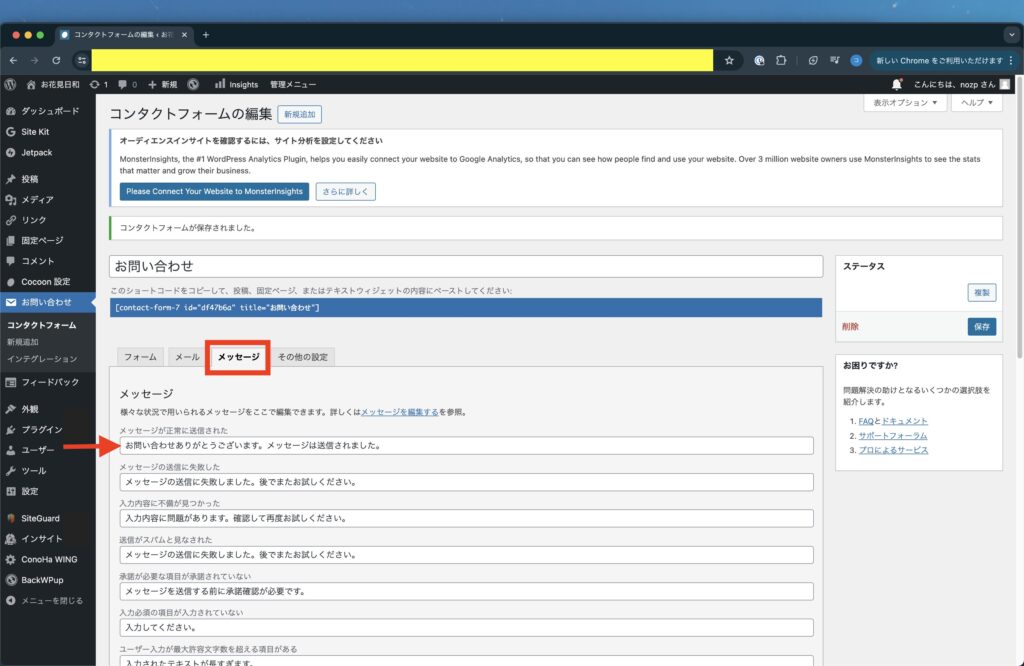
- 次に「メッセージ」をクリック。
- 「メッセージが正常に送信された」の記入欄の「ありがとうございます。」の前に「お問い合わせ」と追加するときれいな文になります。
- ここがお問い合わせをした方がアクションを起こすと表示される文言となります。
- 下にスクロールをし、保存をクリック。

以上でお問い合わせの下準備が終わりました。
次にお問い合わせのページを作成していきます。
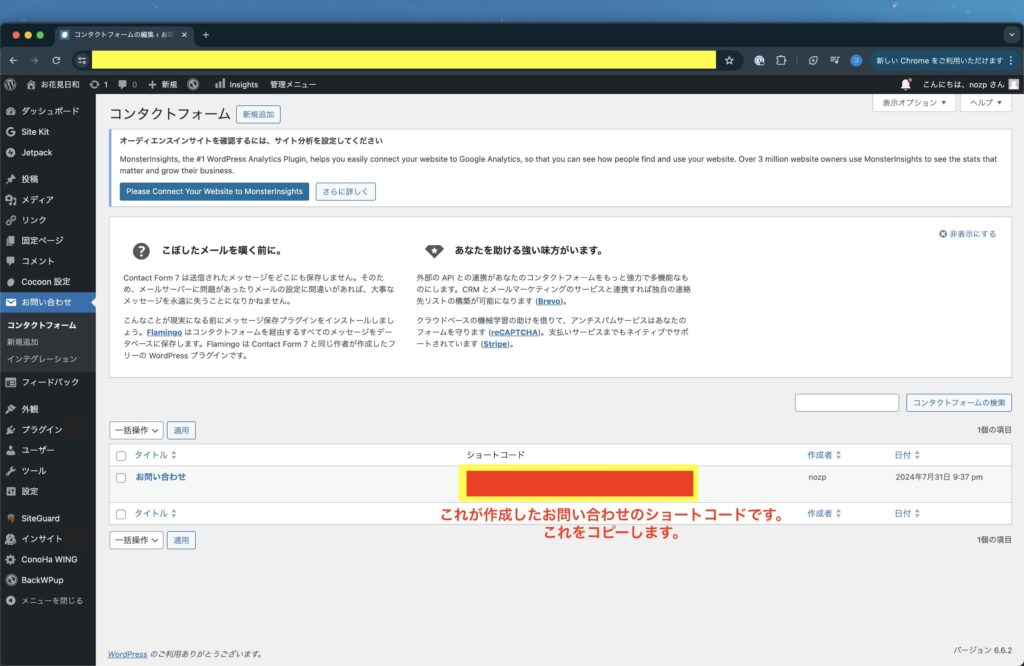
- 作成された「お問い合わせ」専用のショートコードも作成されるので、コピーします。

- 管理メニューから「固定ページ」→「新規固定ページを追加」をクリック。

- タイトル部分に「お問い合わせ」と記入。
- 本文に先ほどコピーしたショートコードをペーストします。
- 「公開」をクリック。
以上でお問い合わせページが作成されました。
次に作成した固定ページをすべてのページに貼り付けていきます。
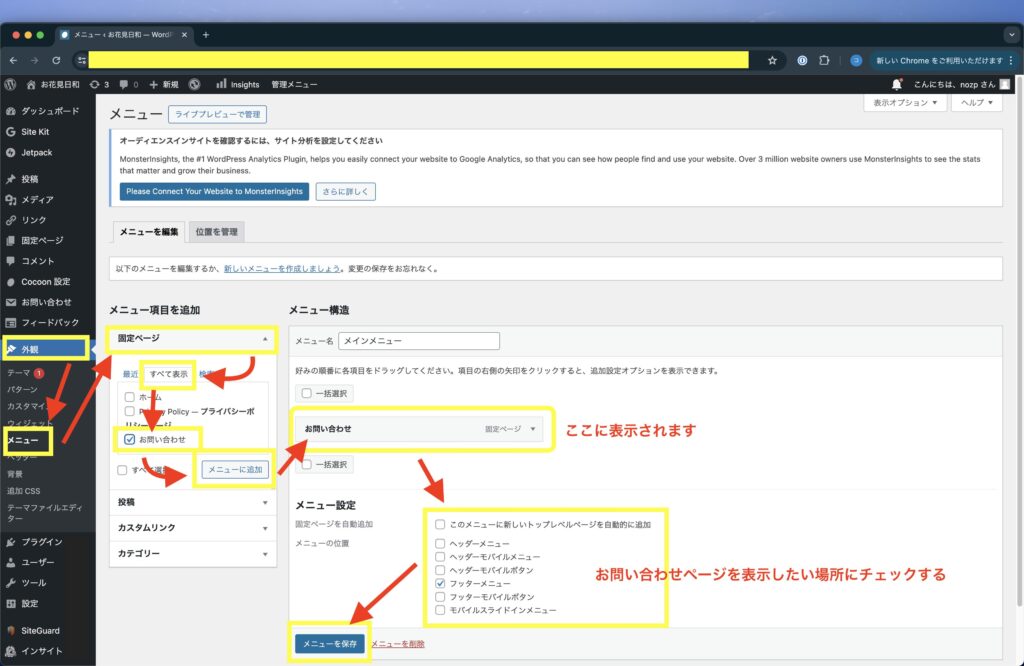
- 管理画面に戻り管理メニューから「外観」→「メニュー」をクリック。
- 「固定ページ」内の「すべて表示」をクリック。
- 「お問い合わせ」にチェックして「メニューに追加」をクリック。
- 「メニュー構造」内に「お問い合わせ」が追加されます。
- 「メニュー設定」でお問い合わせページを表示したい場所をチェックを入れ、「メニューを保存」をクリック。
以上で、お問い合わせページがチェックした場所に表示されました。
私の場合は、この画面の一番下までスクロールしていただくと、右下に表示されています。
一度、ご自身のブログを確認していただいて、表示したい場所を見てみましょう。

以上が「Contact Form7」の設定方法でした。
アフィリエイトやご自身の売りたい商品をブログなどで販売する場合はお問い合わせページが必須となります。
設定方法はとても簡単なので活用していきたいですね!
他にもおすすめのプラグインなどを紹介しているので、ぜひ見ていっていただけると励みになります。
次回もよろしくお願いします!
nozpでした!おおきに!



コメント