まいどnozpです!
今回はおすすめのスパム対策プラグインを紹介します!
その名も「Invisible reCaptcha for WordPress」 です!
「Invisible reCaptcha for WordPress」とは
Googleが提供する「reCAPTCHA」というサービスを利用したWordPress(以下、ワードプレス)のセキュリティプラグインです。
このプラグインは、スパムコメントや不正ログインからWordPressサイトを保護するために使用されます。
具体的には、ログインフォーム、登録フォーム、コメントフォーム、問い合わせフォームなどに認証機能を追加し、botによる自動攻撃を防ぎます
前提として
①MacBookを使用しています。
→お使いのPCの環境によって設定方法に違いが生じ場合があります。
②ワードプレスを利用しています。
→ワードプレスを利用して、ブログ運営をしています。それ以外の人は機能しない場合があります。
③Googleアカウントを持っている。
→Googleアカウントが必要となります。事前にGoogleアカウントを作成しておきましょう。
では、設定方法に入っていきましょう。
「Invisible reCaptcha for WordPress」の設定方法
- ワードプレスの管理画面にログインします。
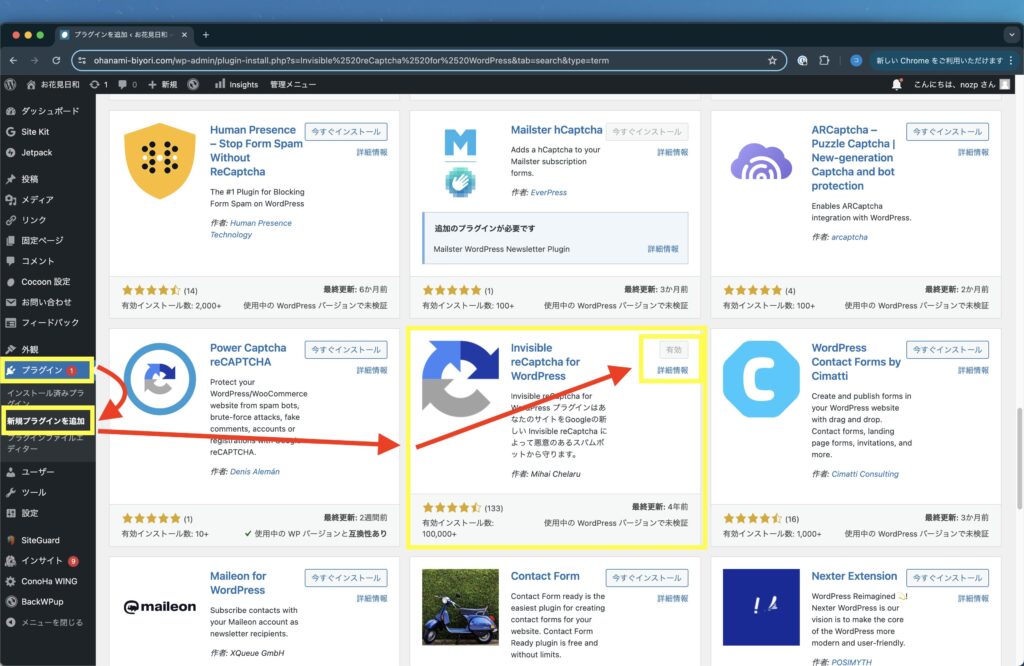
- 管理メニューから「プラグイン」→「新規プラグインを追加」をクリック。
- 検索バーから「Invisible reCaptcha for WordPress」(以下、リキャプチャ)で検索。
- リキャプチャのプラグインを探して、「今すぐインストール」をクリック。
- さらに「Activate」をクリック。
これでプラグインが追加されました。

次はリキャプチャの設定をしていきます。
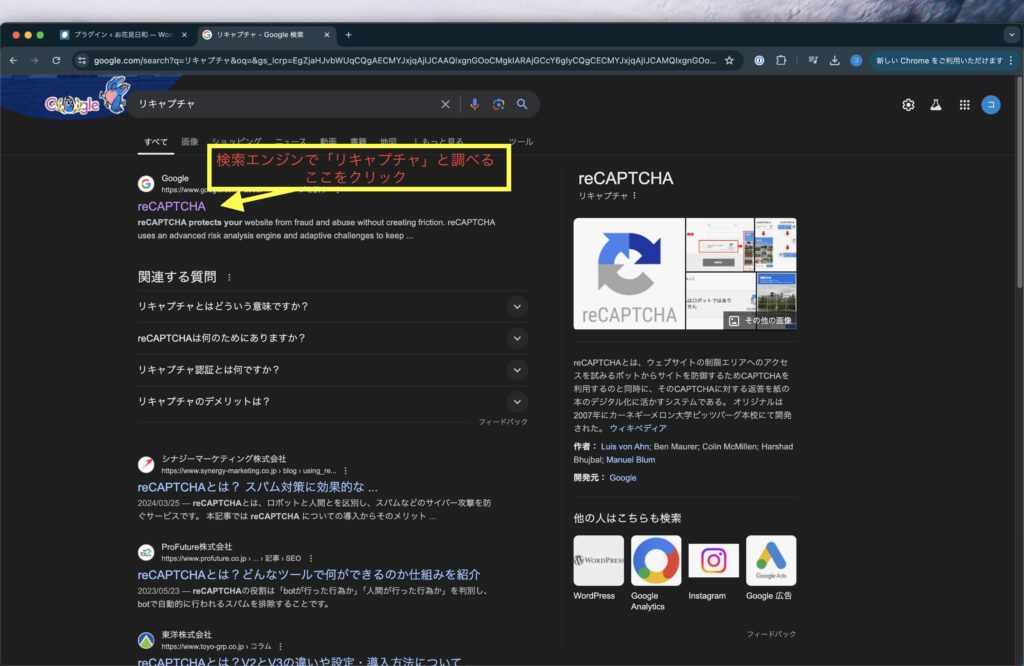
- Googleなどの検索エンジンで「リキャプチャ」と調べます。
- Googleが提供している「reCAPCHA」をクリック。(こちらからでもreCAPTCHA)

ここでGoogleアカウントが必要となります。
- 説明が読みやすいように日本語に変更します。
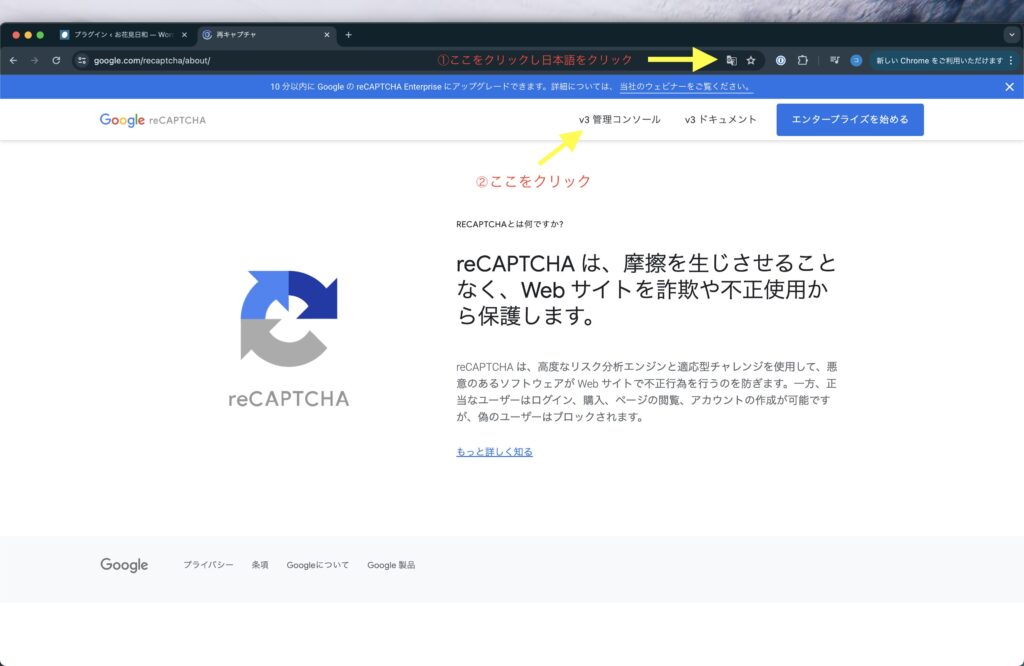
- 検索バーの翻訳アイコンをクリック。
- 日本語をクリック。
- 戻って「v3 管理コンソール」をクリック。

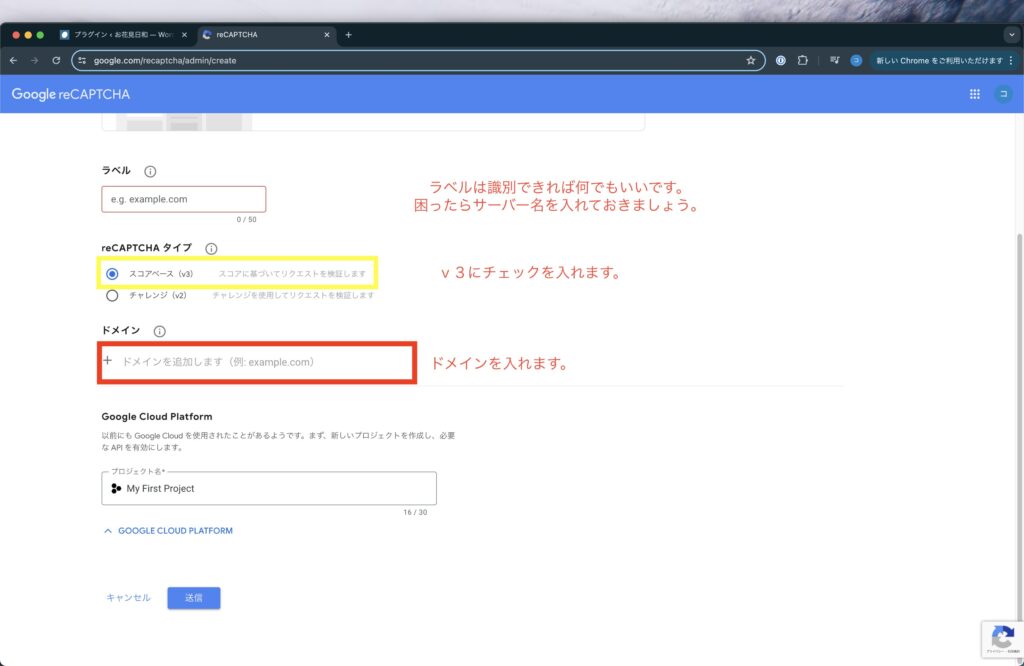
- 「ラベル」はドメインを複数ある場合に区別するためのものなので、サーバー名で登録することをオススメします。
- 「reCAPTCHAタイプ」はv3がオススメです。
- 「ドメイン」はご自身のブログサイトのドメインを入れます。
- ドメインとはご自身のブログサイト「https://○○○○○.com/」と仮定します。最初の「https://」と最後の「/」を省いた「○○○○○.com」の部分がドメインです。コレを「ドメイン」に入れます。
- ドメインの調べ方は、ワードプレスの管理画面から「ユーザー」→「プロフィール」→下にスクロールして「サイト」で調べられます。
- 「送信」をクリックします。

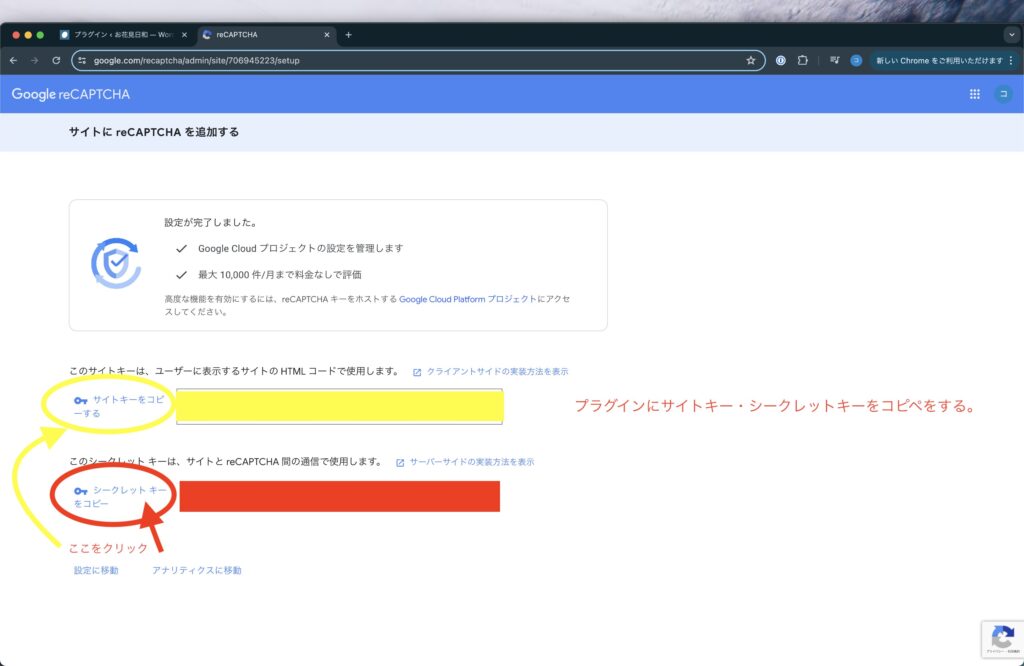
割り当てられた「サイトキー」と「シークレットキー」をコピーして、ワードプレスの設定にペーストします。
- 「サイトキーをコピーする」をクリック。
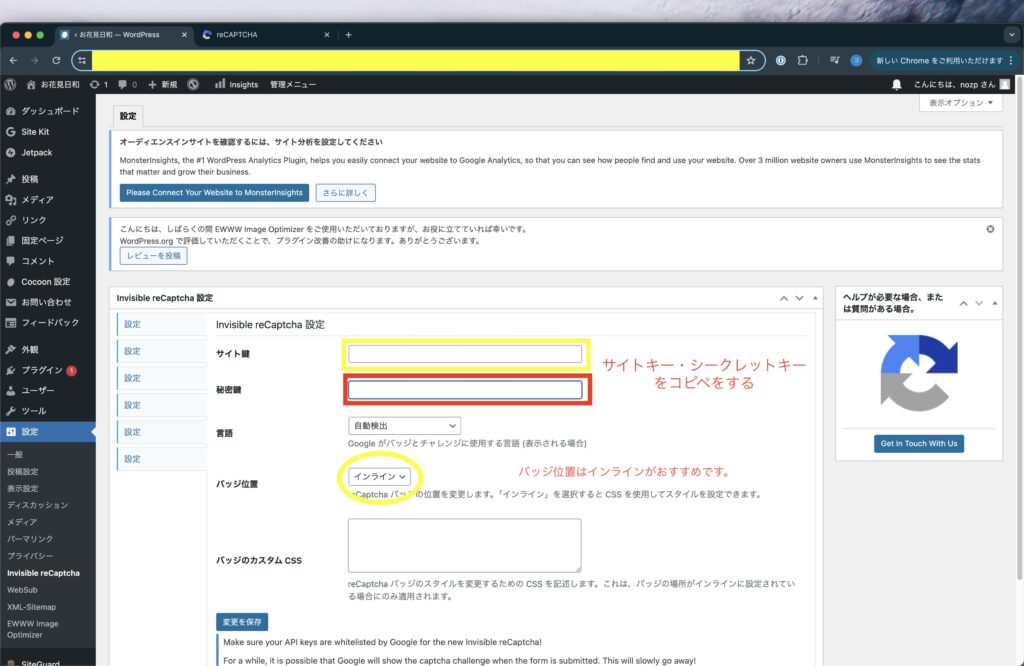
- ワードプレス管理画面に戻り管理メニューから「設定」→「Invisible reCaptcha 」をクリック。
- 「サイト鍵」のスペースに貼り付けます。
- 同じように「シークレットキーをコピーする」をクリック。
- 「秘密鍵」のスペースに貼り付けます。
- 「バッジ位置」を「インライン」にします。
- 「変更を保存」をクリック。
これで、リキャプチャが正常に機能します。


リキャプチャのロゴを非表示にしてみよう
以上の設定でリキャプチャ自体は正常に機能しています。
ですが、このままだとリキャプチャのバッジがトップへ戻るバッジと重なったりして少々問題があります。
なので、リキャプチャのバッジを非表示にしていきます。
バッジを非表示にすることはGoogle公式が正式に認めています。
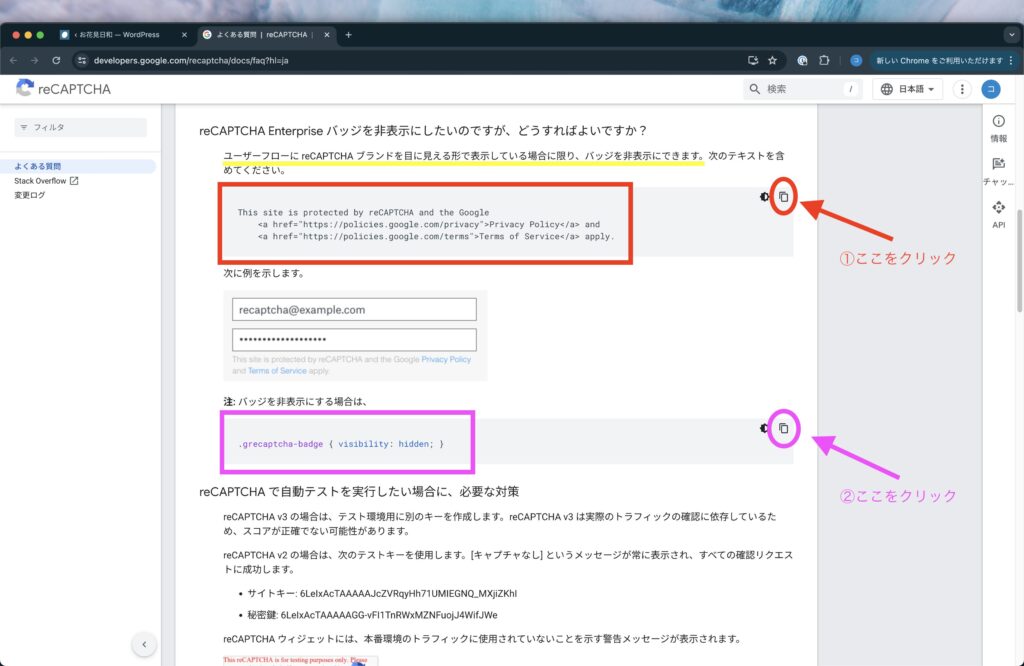
こちらを参照してください。https://developers.google.com/recaptcha/docs/faq?hl=ja
ただ、本文にもある通りリキャプチャがサービスを提供していることを世間に公表している場合に限ります。
そこでリキャプチャの非表示にする設定をしていきましょう。

reCAPTCHAのバッジを非表示にする設定方法
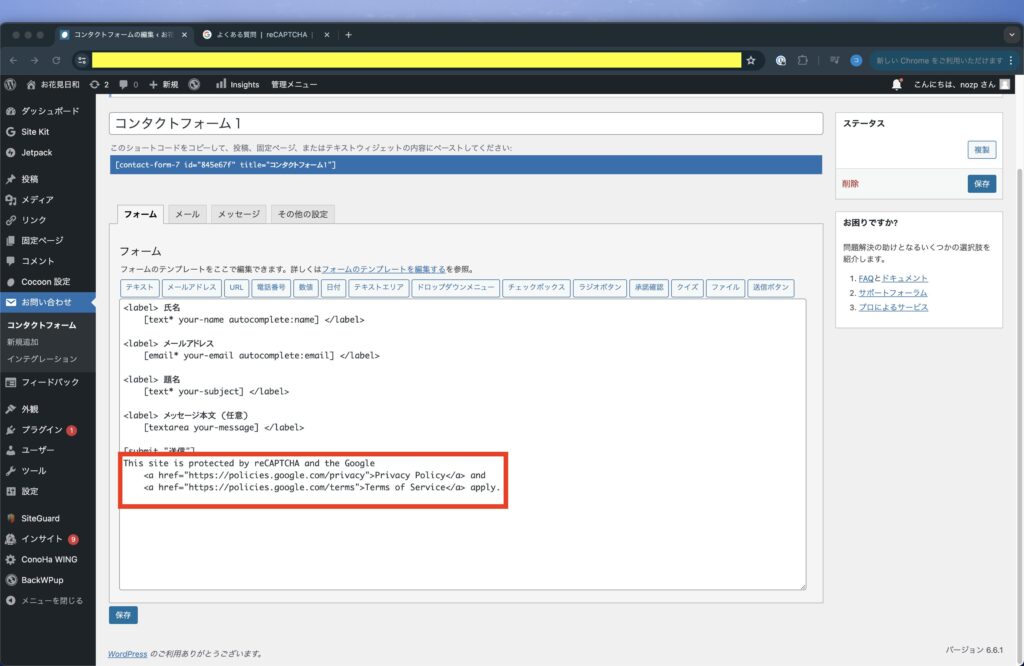
上の赤い枠の部分のコードをコンタクトフォームにコピー&ペーストしていきます。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
- 上記のコードもしくは赤い枠のコードをコピーもしくはコピーアイコンをクリック。
- ワードプレス管理画面に戻ります。
- 管理メニューから「お問い合わせ」→「コンタクトフォーム」→「編集」をクリック。
- 空いている空白に「ペースト」します。
- こちらを参照
初心者向け!ブログ運営に必須なプラグイン!「Contact Form7」の設定方法!
これでお問い合わせのページに
This site is protected by reCAPTCHA and the Google
Privacy Policy and
Terms of Service apply.
という文言が追加されました。
これがリキャプチャがサービスを提供していることを世間に公表している形となります。

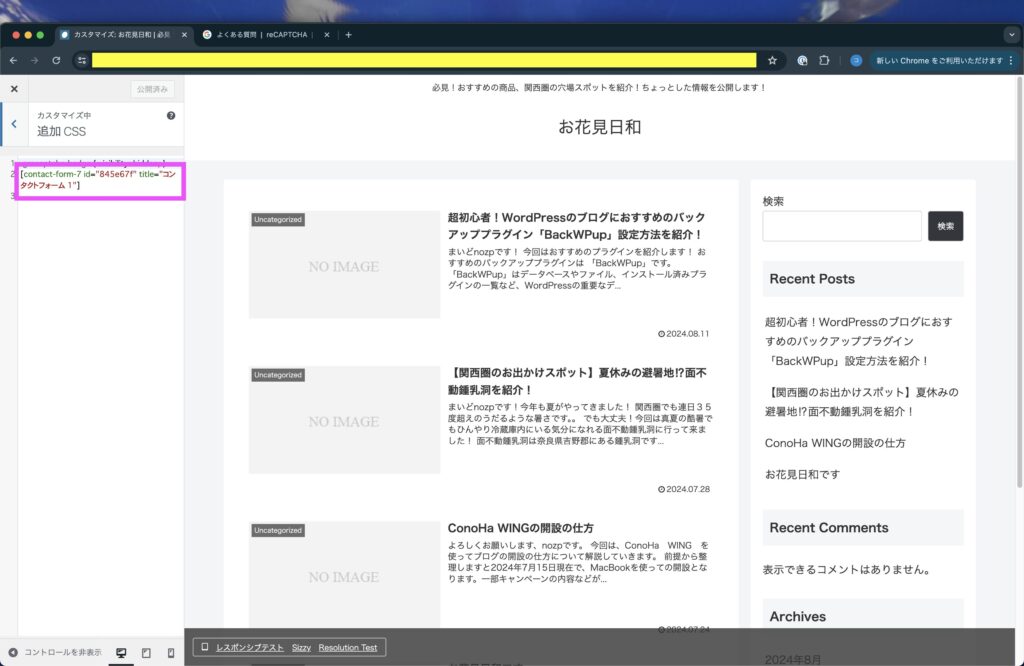
次はピンク枠のコードをペーストしてリキャプチャのバッジを非表示にしていきます。
.grecaptcha-badge { visibility: hidden; }
- 上記のコードもしくはピンク枠のコードをコピーもしくはコピーアイコンをクリック。
- ワードプレスの管理画面に戻ります。
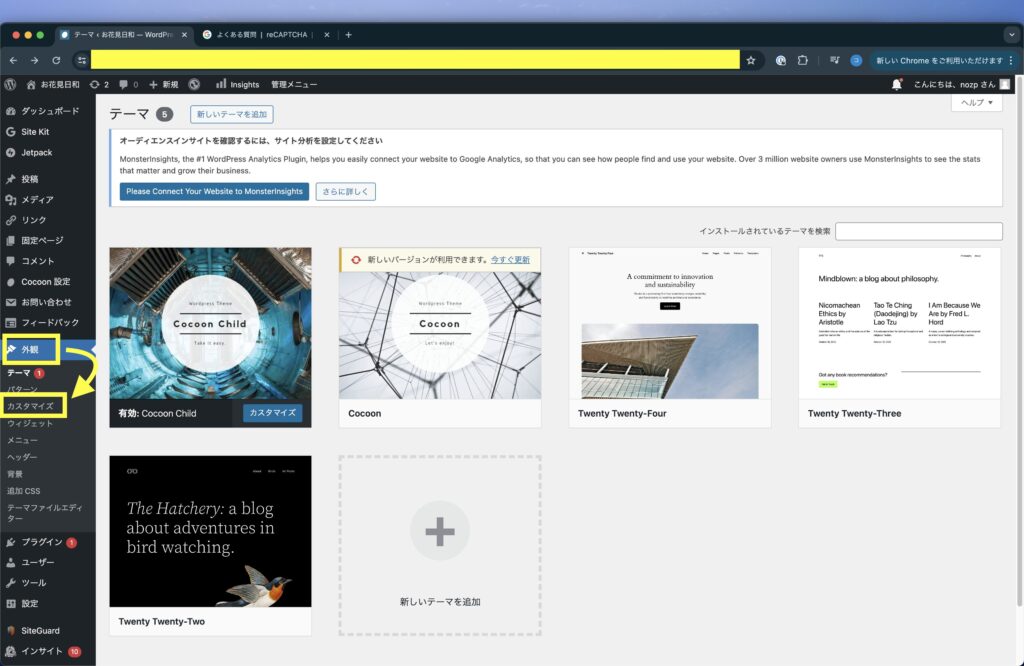
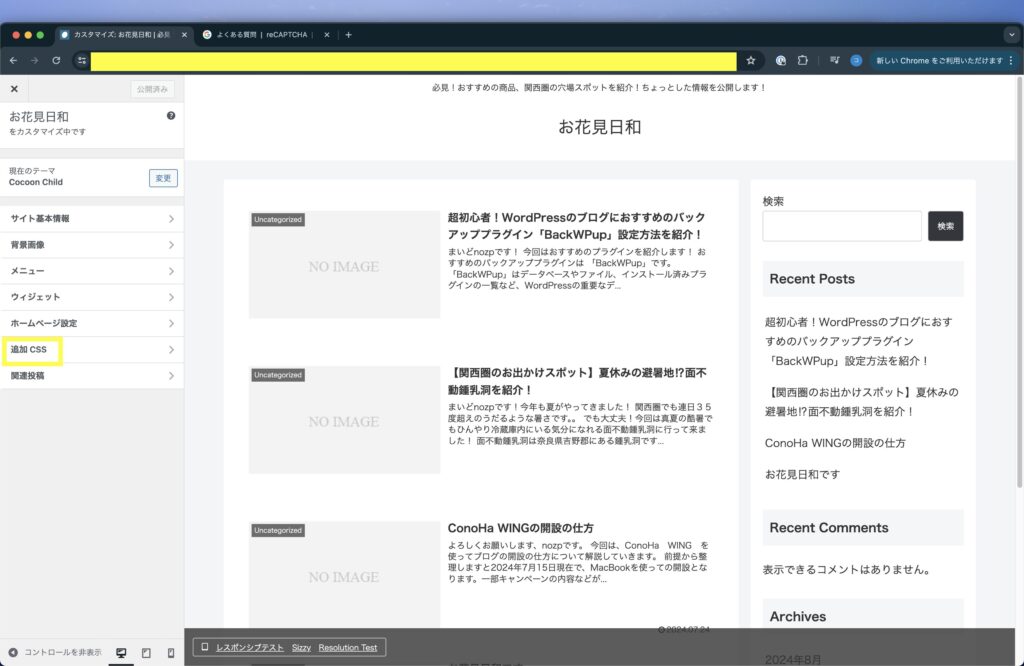
- 管理メニューから「外観」→「カスタマイズ」をクリック。

- 「追加CSS」をクリック。

- さきほどコピーをしたピンク枠のコードを追加CSSの下にペーストします。

これでリキャプチャのバッジが非表示になりました。
以上が「Invisible reCAPTCHA for WordPress」の設定方法でした。
設定方法が長くなりましたが、スパム対策をして、ストレスフリーなよりよいブログ運営をしていきましょう!
他にもおすすめのプラグインを続々と紹介していきたいと思いますので、今後とも贔屓によろしくお願いします。
では、nozpでした!


コメント